さて、今回は『inpaint機能』を見ていきます。
この機能は、出来上がった画像の一部のみを修正したい場合に使える素晴らしい機能で、stable diffusionには標準搭載されています。
出来上がった画像に対し、プロンプトを修正し、狙った画像を生成しようとすると、シード値を固定していても、そのプロンプトの影響で表情や背景まで変わってしまいます。
この機能を使えば、変える箇所を指定して、その部分のみ変更することが可能です。
しかも、この機能、何もstable diffusionで作った画像だけ対応する訳ではありません。つまり、普通に撮影した写真も同じような事が出来る、超優れものです。
早速みていきます。
img2img
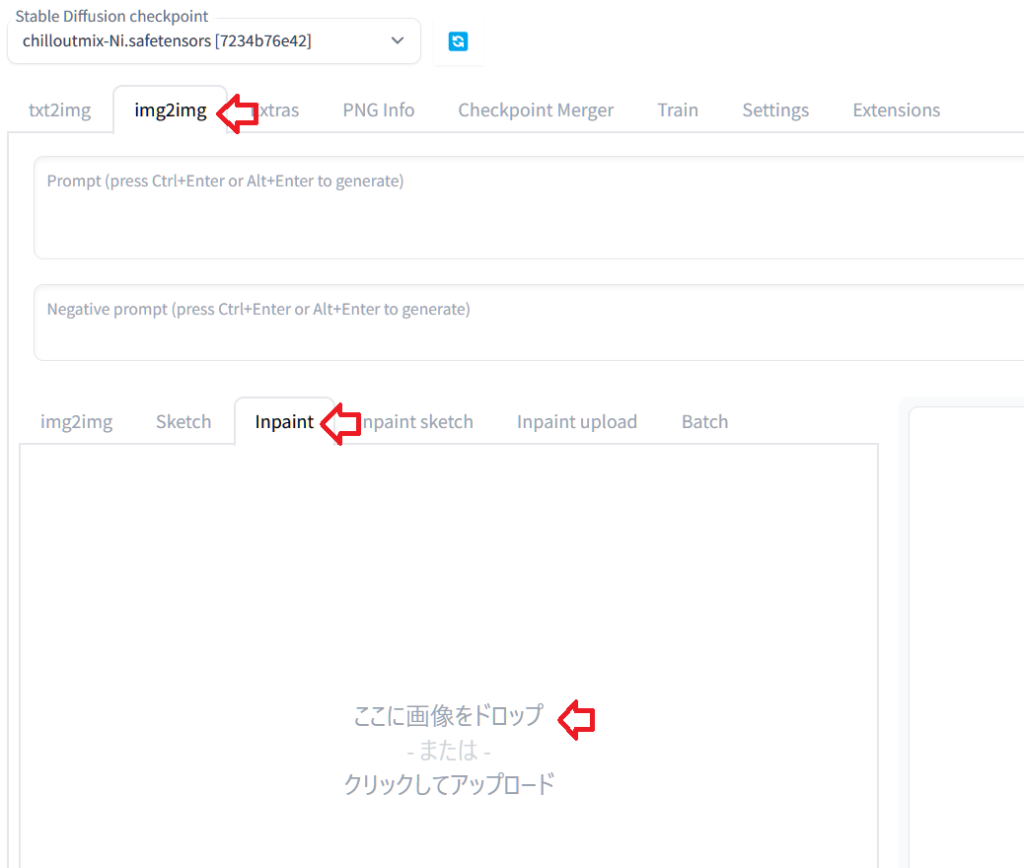
まずは、img2imgのタブを開いき、下のタブでinpaintを選択。
画像をドラッグ&ドロップします。

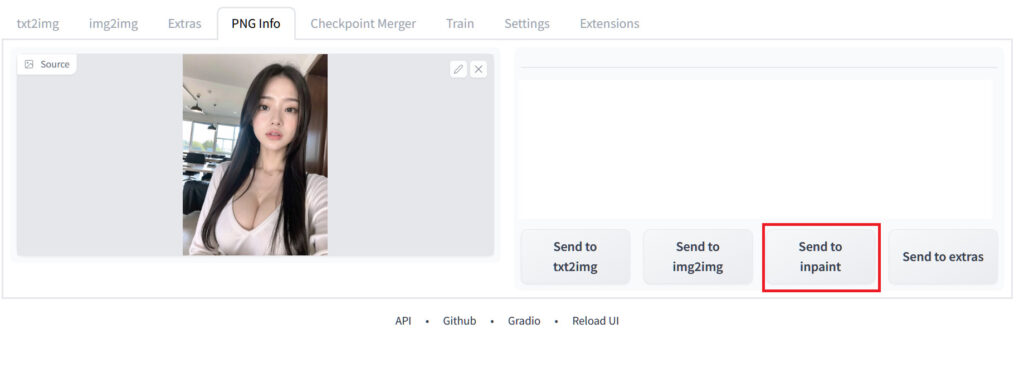
画像生成後であれば、「sent to inpaint」のボタンがあると思いますので、そちらから画像をinpainへ移動します。

画像は、PNG infoへダウンロードしておいた写真を載せたところです。
右下の、「sent to inpaint」を押します。
inpaint
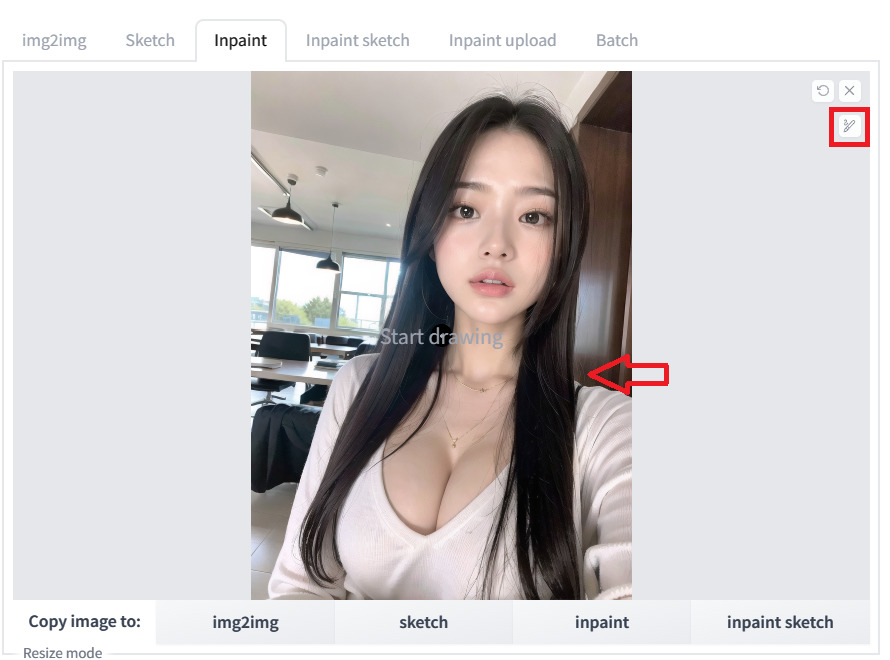
すると、inpaintのところに画像が出てくると思います。

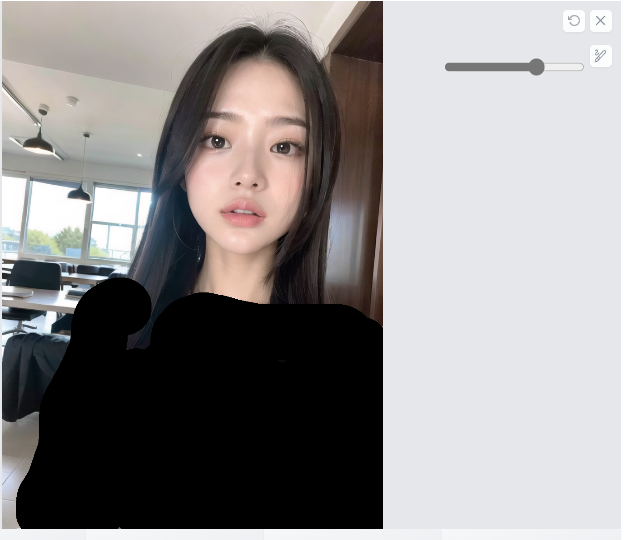
右上の、筆のアイコンをクリックすると、修正ペンのゲージ(太さを指定用)が出てくるので、修正したい箇所を塗りつぶします。
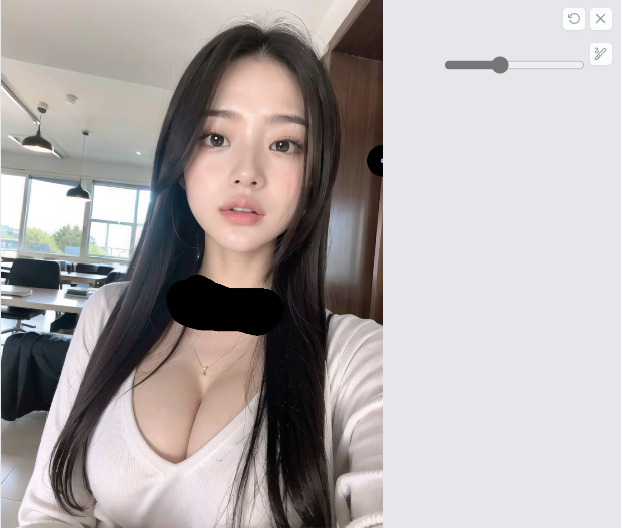
最小限になる様に太さを調整して塗ります。戻るボタンもありますので、間違えても大丈夫!
首にリボンを付けてみる

今回は首元を塗って、プロンプトに「ribbon around neck」(首にリボン)だけを書いてジェネレートします。

この様になります。
他の箇所には一切影響を与えない様に変更してくれます。
正確性を上げるため、塗る時だけは慎重に作業しましょう。
服装を変えてみる
今度は服装を変えてみましょう。

この様な形で、服が見える箇所を全て丁寧に塗りつぶします。
今回は、プロンプトに「Office Lady」を書いてジェネレート。

凄くないですか?!
この様な形で、出来た画像の一部のみを修正することが可能です。
まとめ
注意点としては、この方法で出力すると元々のプロンプトが無くなります。
ですので、この機能を使うと、再生成が出来ません。
最近は、スマホのアプリでも、余計なものを消し去る機能なども標準搭載されていますが、指示に従って変更するのは、まず無いと思います。
是非活用してみてくださいね!


ご意見・ご感想などお気軽にどうぞ!